SWIMBI screenshots
User interface overview
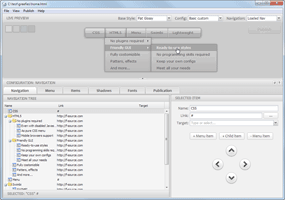
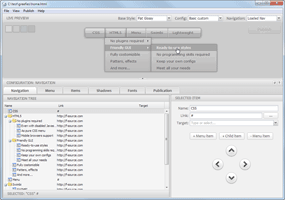
 Navigation tab in the Swimbi user interface.
Here you can select a menu item in the tree or in the Live Preview pane, edit, move or delete the item.
Navigation tab in the Swimbi user interface.
Here you can select a menu item in the tree or in the Live Preview pane, edit, move or delete the item.
Menu design - "Flat Glossy".
Configuration - "Basic".
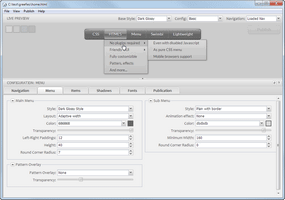
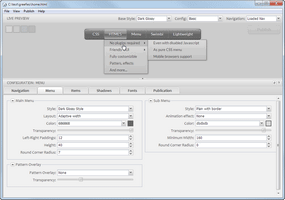
 Menu tab in the Swimbi user interface.
Controls main menu appearance, style, layout, color, transparency, sizes, pattern overlay. And sub menu appearance.
Menu tab in the Swimbi user interface.
Controls main menu appearance, style, layout, color, transparency, sizes, pattern overlay. And sub menu appearance.
Menu design - "Dark Glossy".
Configuration - "Basic".
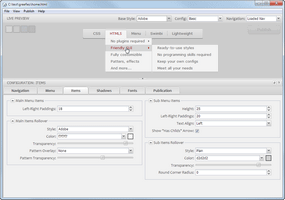
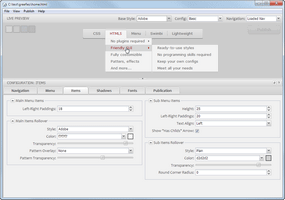
 Items tab in the Swimbi user interface.
Controls main and sub menu items view and rollover effects.
Items tab in the Swimbi user interface.
Controls main and sub menu items view and rollover effects.
Menu design - "Adobe".
Configuration - "Basic".
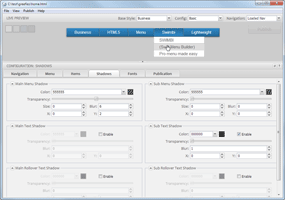
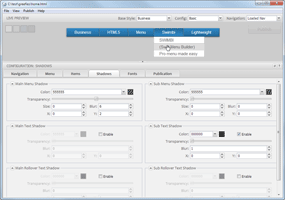
 Shadows tab in the Swimbi user interface.
Controls the main menu and sub menu shadow, text shadow, text rollover shadow.
Shadows tab in the Swimbi user interface.
Controls the main menu and sub menu shadow, text shadow, text rollover shadow.
Menu design - "Business".
Configuration - "Basic".
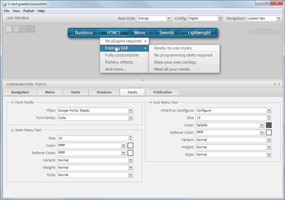
 Fonts tab in the Swimbi user interface.
Controls both main and sub menu text sizes, colors, rollover colors, styles and font family.
Fonts tab in the Swimbi user interface.
Controls both main and sub menu text sizes, colors, rollover colors, styles and font family.
Menu design - "Orange".
Configuration - "Digital".
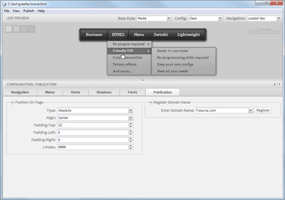
 Publication tab in the Swimbi user interface.
Here you can specify the menu position on a page. Register your domain in our system.
Publication tab in the Swimbi user interface.
Here you can specify the menu position on a page. Register your domain in our system.
Menu design - "Media".
Configuration - "Clean".
Basic workflow
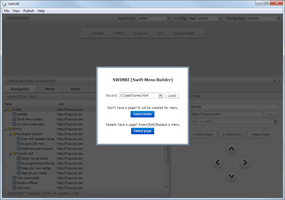
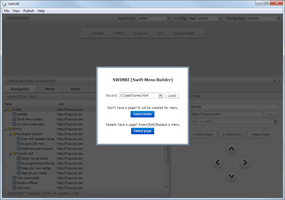
 File choose pop up window appears when you open the Swimbi application.
Contains three options:
File choose pop up window appears when you open the Swimbi application.
Contains three options:
1.Select a recent file
2.Select a folder where Swimbi should create new page
3.Select a page, where you want to insert a menu
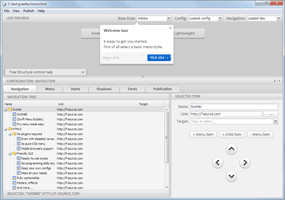
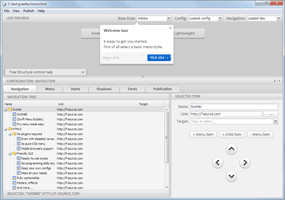
 The welcome tour pops up when you open the Swimbi app for the first time.
(You can start it again through the top menu => Help =>Welcome tour)
The welcome tour pops up when you open the Swimbi app for the first time.
(You can start it again through the top menu => Help =>Welcome tour)
The tour shows 6 simple steps to get you started with Swimbi.
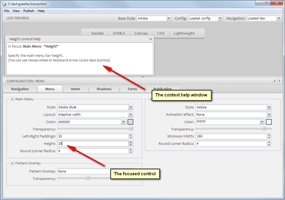
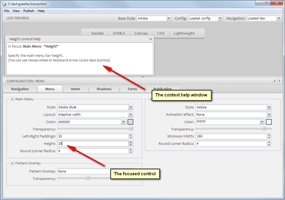
 Help window show context help on a focused control.
Minimize the window clicking outside of it, on the live preview pane. Or close the window clicking on close button.
Help window show context help on a focused control.
Minimize the window clicking outside of it, on the live preview pane. Or close the window clicking on close button.
(You can open it again through the top menu => Help =>Show help window
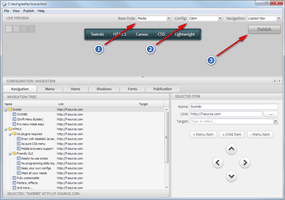
 3 steps to get started:
3 steps to get started:
1.Choose a Base Style
2.Choose a Configuration
3.Click Publish button
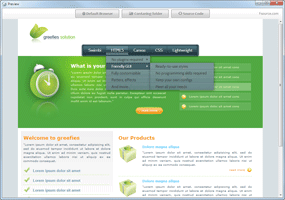
 Page Preview window pops up when you click the Publish button. Contains 3 useful buttons:
Page Preview window pops up when you click the Publish button. Contains 3 useful buttons:
Default Browser - preview in browser
Containing folder - open a folder with the menu files
Source Code - switches to the Code Editor (and back to the Design View)
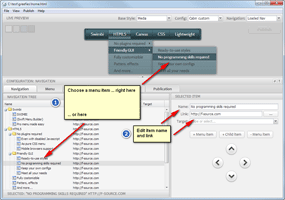
 Navigation basics. Choose a menu item right in the Live Preview pane, or find it in the tree.
Edit the item in the right side.
Navigation basics. Choose a menu item right in the Live Preview pane, or find it in the tree.
Edit the item in the right side.
Add new items clicking "+" buttons, remove clicking "-" button. Move items with the arrow buttons,
or just drag-and-drop items in the tree.
-
Inter Menu (Mediate)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Orange Menu (Digital)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Adobe Menu (RGY)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Business Menu (Violett)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Vista Menu (Armored)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Inter Menu (Basic)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Apple Menu (Basic)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Business Menu (Digital)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Dark Glossy Menu (Brown)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Flat Glossy Menu (Green)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Adobe Menu (Beige)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Adobe Menu (Carbon)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Media Menu (Lato)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Dark Glossy Menu (Green)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Apple Menu (Blue Sea)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Ruby Menu (Orange)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Milk Menu (Basic)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Vista Menu (Twilight)
Drop down menu. HTML5 & CSS
menu, made with Canvas.

-
Milk Menu (Sphores)
Drop down menu. HTML5 & CSS
menu, made with Canvas.





 Navigation tab in the Swimbi user interface.
Here you can select a menu item in the tree or in the Live Preview pane, edit, move or delete the item.
Navigation tab in the Swimbi user interface.
Here you can select a menu item in the tree or in the Live Preview pane, edit, move or delete the item.
 Menu tab in the Swimbi user interface.
Controls main menu appearance, style, layout, color, transparency, sizes, pattern overlay. And sub menu appearance.
Menu tab in the Swimbi user interface.
Controls main menu appearance, style, layout, color, transparency, sizes, pattern overlay. And sub menu appearance.
 Items tab in the Swimbi user interface.
Controls main and sub menu items view and rollover effects.
Items tab in the Swimbi user interface.
Controls main and sub menu items view and rollover effects.
 Shadows tab in the Swimbi user interface.
Controls the main menu and sub menu shadow, text shadow, text rollover shadow.
Shadows tab in the Swimbi user interface.
Controls the main menu and sub menu shadow, text shadow, text rollover shadow.
 File choose pop up window appears when you open the Swimbi application.
Contains three options:
File choose pop up window appears when you open the Swimbi application.
Contains three options: The welcome tour pops up when you open the Swimbi app for the first time.
(You can start it again through the top menu => Help =>Welcome tour)
The welcome tour pops up when you open the Swimbi app for the first time.
(You can start it again through the top menu => Help =>Welcome tour) Help window show context help on a focused control.
Minimize the window clicking outside of it, on the live preview pane. Or close the window clicking on close button.
Help window show context help on a focused control.
Minimize the window clicking outside of it, on the live preview pane. Or close the window clicking on close button.