SWIMBI - Swift Menu Builder

SWIMBI - fast and easy way to get nice looking
css menu for your website. Pick one of
70+ ready-to-use menu skins, change names and links, click "Publish" and you are done. SWIMBI can insert a menu into existing website. Can replace old f-source flash menu with new HTML5 menu. SWIMBI keeps all your configurations, navigation settings, remembers last entered values, window size and position. Has many controls to tweak all visual aspects of a menu. Combine different effects, skins, overlay patterns, change colors, sizes, transparencies and get unique menu.
Creates standards compliant menus using modern technologies, HTML5, CSS3, Canvas. Compatible with all modern browsers, including mobile browsers. Older browsers also supported in simplified mode.

The desktop application released in two versions for
Windows and Mac. Tested on several computers with different OS and CPU. It has built-in code editor, live preview, page preview, quick preview in browser. The live preview is interactive, you can click a menu item to select it for editing in Navigation tab.
 70+ designs
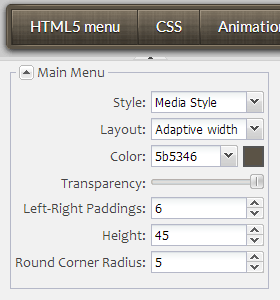
70+ designs are not a limit, you can easily add your own configurations. All aspects of a menu can be modified to make a custom navigation menu:
- 7 different layouts
- 20+ menu overlay patterns
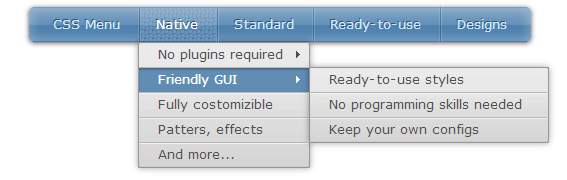
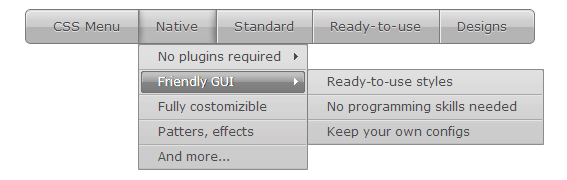
- 8 submenu styles
- 11 submenu animation effects
- 18 main item rollover styles
- 20+ main item rollover overlay patterns
- 6 sub item rollover styles
- hundreds of Google Fonts
- any menu shadows
- any text shadows
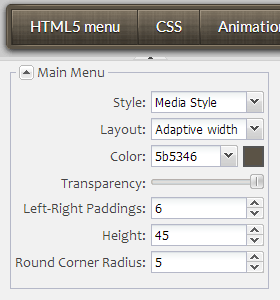
- any colors, sizes and transparencies
It's only the main options, available in current version. More will be added in near future.

How the menu works
It has no images inside, the graphics generated on the fly. That make the menus very flexible. But it can work even with disabled Javascript in browser. So what is the menu?
- CSS menu - with disabled Javascript it works as pure CSS menu
- Canvas menu - it use Canvas element to generate graphics
- Javascript menu - looks best in browsers with enabled Javascript
- HTML5 menu - since Canvas and Javascript are part of HTML5 standard
- Drop down menu - SWIMBI makes only most popular drop down menus
- Web menu - created for websites, W3C standards compliant

Key Features
- Fast - no images to load, no extra requests
- Lightweight - Javascript code 6-12 Kb depending on design
- Native - no plugins required
- Flexible - everything can be customized
- Web fonts - built-in Google Web Fonts support
- Perfect skins - noting but best designs
- Ready-to-use - just select and combine, click "Publish" and you are done
- SEO friendly - HTML menu links are indexed perfectly
- Frendly UI - Windows and Mac applications "SWIMBI" with intuitive interface

Download Swimbi (Swift Menu Builder)

Version: 1.0.1
swimbi_v101.exe
(16.7 Mb)

Version: 1.0.0
swimbi_v100.dmg
(33.2 Mb)
Quick Start
- First of all you will need to select a page where you want to insert a menu.
If you don't have any page, just select a folder. The page will be created by SWIMBI.
-
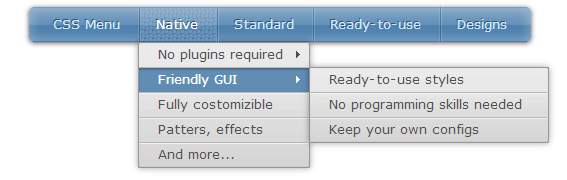
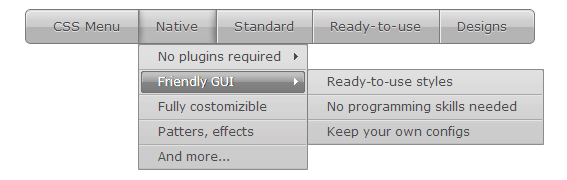
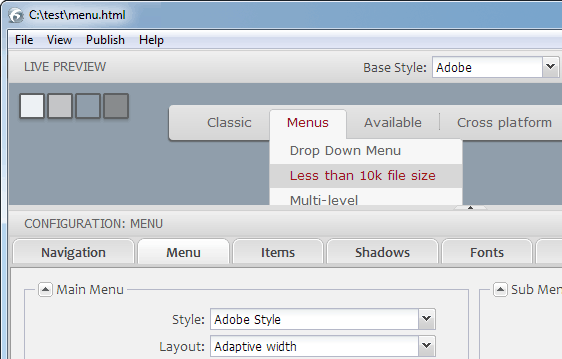
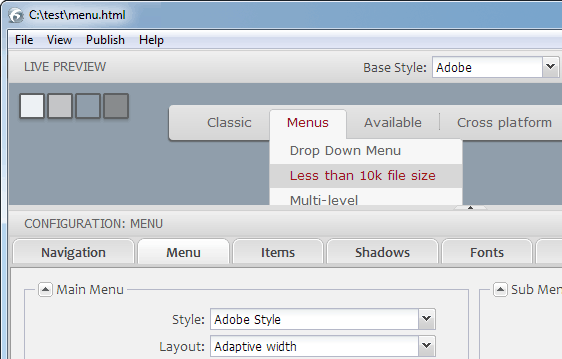
 Select a base menu style in the header above the live preview. Standard design set contains 12 menu designs.
Select a base menu style in the header above the live preview. Standard design set contains 12 menu designs.
 Select a config, next drop box in the header. Each menu (base style), has 6-7 predefined cofigs. New configs will be created automatically each time you edit existing config. For example if you edit "Digital", new config "Digital Custom" will be added in the list. You can add, rename and remove configs using controls in the drop box.
Select a config, next drop box in the header. Each menu (base style), has 6-7 predefined cofigs. New configs will be created automatically each time you edit existing config. For example if you edit "Digital", new config "Digital Custom" will be added in the list. You can add, rename and remove configs using controls in the drop box.
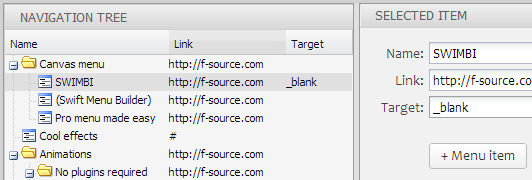
 In the box you can create several navigation settings to keep them separately in SWIMBI. However each time you open a page with SWIMBI menu, the loaded navigation appears in the box under the name "Loaded Nav"
In the box you can create several navigation settings to keep them separately in SWIMBI. However each time you open a page with SWIMBI menu, the loaded navigation appears in the box under the name "Loaded Nav"
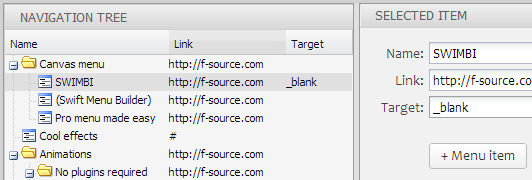
- With the Navigation Tree you can easily control the menu structure. If you want to find a menu item quickly, just click on the item in the Live Preview above.

 Click the Publish button in the top right corner of the Live Preview area. The Page View window shows up. In the window you can view/edit the page code, open the menu files folder or start preview in default browser.
Click the Publish button in the top right corner of the Live Preview area. The Page View window shows up. In the window you can view/edit the page code, open the menu files folder or start preview in default browser.




 SWIMBI - fast and easy way to get nice looking css menu for your website. Pick one of 70+ ready-to-use menu skins, change names and links, click "Publish" and you are done. SWIMBI can insert a menu into existing website. Can replace old f-source flash menu with new HTML5 menu. SWIMBI keeps all your configurations, navigation settings, remembers last entered values, window size and position. Has many controls to tweak all visual aspects of a menu. Combine different effects, skins, overlay patterns, change colors, sizes, transparencies and get unique menu.
SWIMBI - fast and easy way to get nice looking css menu for your website. Pick one of 70+ ready-to-use menu skins, change names and links, click "Publish" and you are done. SWIMBI can insert a menu into existing website. Can replace old f-source flash menu with new HTML5 menu. SWIMBI keeps all your configurations, navigation settings, remembers last entered values, window size and position. Has many controls to tweak all visual aspects of a menu. Combine different effects, skins, overlay patterns, change colors, sizes, transparencies and get unique menu. The desktop application released in two versions for Windows and Mac. Tested on several computers with different OS and CPU. It has built-in code editor, live preview, page preview, quick preview in browser. The live preview is interactive, you can click a menu item to select it for editing in Navigation tab.
The desktop application released in two versions for Windows and Mac. Tested on several computers with different OS and CPU. It has built-in code editor, live preview, page preview, quick preview in browser. The live preview is interactive, you can click a menu item to select it for editing in Navigation tab.  70+ designs are not a limit, you can easily add your own configurations. All aspects of a menu can be modified to make a custom navigation menu:
70+ designs are not a limit, you can easily add your own configurations. All aspects of a menu can be modified to make a custom navigation menu: