(Version for Dreamweaver MX 2004) Flash menu. One of the main things you must determine when designing a Web site is what kind of navigation/menu system you will use to make it easy for your visitors to find their way around the site. You need an intuitive, professional, and fast-loading menu. SEO friendly and good looking.
Flash menu. One of the main things you must determine when designing a Web site is what kind of navigation/menu system you will use to make it easy for your visitors to find their way around the site. You need an intuitive, professional, and fast-loading menu. SEO friendly and good looking.
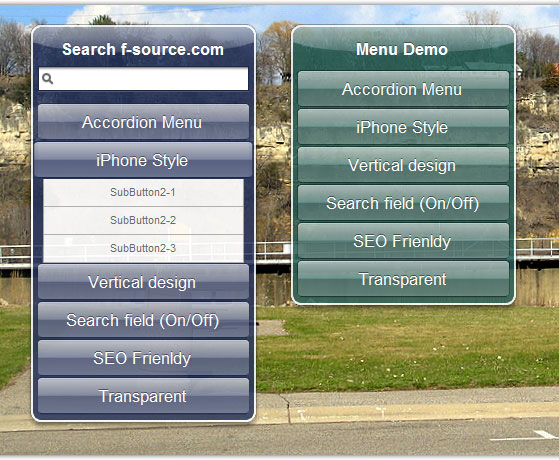
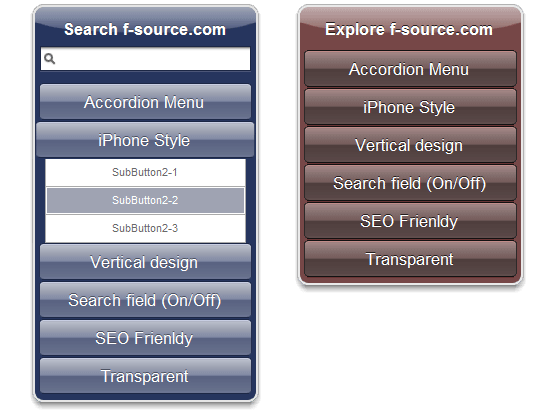
Flash technology offer better and richest multimedia experience, but has a serious disadvantage, it's invisible to the major search engines. Is it a reason to reject flash? Not now, we've solved the problem. Our menu is flash + HTML links which are SEO friendly. This Dreamweaver extension provides you with a vertical, professionally designed accordion menu.

A free version is a fully functional flash menu, however you cannot edit the first button of a free version. It's a good chance to try before you decide to buy.
Buy the menu to get a menu system without limitations along with our support and assistance. You can get all updates and future versions of the menu extension for free. We can even make a personal upgrade at your request (if you buy multidomain version). Your website can be listed in the "iPhone Style Menu users".
Don't forget to disable the Active Content Converter first.
1) Top menu "Insert" ==> "Media" ==> "iPhone Style Menu"
 3) Now you can check the appearance of the iPhone Style Menu by pressing the "Play" button in your " Property inspector" (Ctrl + F3). The menu will work with default navigation settings. Test in browser,press F12(Opt+F12 on Mac OSX) to check your navigation settins. To avoid mistakes test your page in browser each time you make changes in the menu code.
3) Now you can check the appearance of the iPhone Style Menu by pressing the "Play" button in your " Property inspector" (Ctrl + F3). The menu will work with default navigation settings. Test in browser,press F12(Opt+F12 on Mac OSX) to check your navigation settins. To avoid mistakes test your page in browser each time you make changes in the menu code.
Important! For local testing you need to set "Always allow" in the online 'Adobe Flash Player Security Setting Manager'
(No changes needed if you test on a web server.)
1) The flash object appears in your document window in "Design view". There is no need to change the height of the flash object according to a submenu height. You need only to set the flash object width according to the real menu width by dragging the sizing handles.
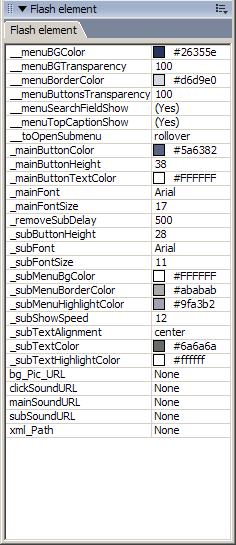
2) All parameters of the accordion menu appearance can be configured in "Tag Inspector" (Click on Flash Object, then F9).
 - __menuBGColor - menu background color
- __menuBGColor - menu background color
- __menuBGTransparency - menu background transparency (0 - fully transparent, 100 - non transparent)
- __menuBorderColor - color of the background border
- __menuButtonsTransparency - menu buttons transparency (0 - fully transparent, 100 - non transparent)
- __menuSearchFieldShow - switch: (Yes) to show the search field, (No) to hide the search field. (Edit also the first button code in the DIV id="menu")
- __menuTopCaptionShow - switch: (Yes) to show the top caption, (No) to hide the top caption. (Edit also the first button code in the DIV id="menu")
- __toOpenSubmenu - "click" or "rollover" - action to open submenu
- _mainButtonColor - color of main buttons.
- _mainButtonHeight - height of main buttons.
- _mainButtonTextColor - main button text color.
- _mainFont - font type for main buttons.
- _mainFontSize - font size for main buttons.
- _removeSubDelay - delay in milliseconds of a submenu removal.
- _subButtonHeight - height of submenu buttons.
- _subFont - font type for the submenu buttons.
- _subFontSize - font size for the submenu buttons.
- _subMenuBgColor - color of the submenu background.
- _subMenuBorderColor - color of the submenu border.
- _subMenuHighlightColor - color of the submenu highlight.
- _subShowSpeed - speed of the menu opening.
- _subTextAlignment - select "center", "left" or "right" alignment for submenus.
- _subTextColor - submenu button text color.
- _subTextHighlightColor - submenu text color when a button is highlighted.
- bg_Pic_URL - url of picture (jpeg only) to place under the menu.
- clickSoundURL - path to the mp3 file, if you want to make some sound when mouse clicks on menu .
- mainSoundURL - path to the mp3 file, if you want to make some sound when mouse gets over main buttons .
- subSoundURL - path to the mp3 file, if you want to make some sound when mouse gets over sub buttons .
- xml_Path - set the path to XML file with navigation settings, if you prefer XML (copy the DIV id='menu' and paste it in the XML file).
Switch to the "Code View" and find the DIV id="menu". Each line of the DIV code represent a button. Edit links and button labels right here. The menu combine cool Flash navigation with standard HTML links, so your page always remains accessible to search engines - while your site visitors see nothing but Flash brilliance. For you convenience each menu provided with the Navigation Guide. Press Ctrl+Shift+F to open it.
 Add, rename and move the code lines. To check yourself press F12(Opt+F12 on Mac OSX).
Add, rename and move the code lines. To check yourself press F12(Opt+F12 on Mac OSX).
(When you press "Play" button the menu appears with default navigation settings.)
Add the target attribute if you need to set new window or specific frame name as a target for a link.
< div><a href='http://...' target='_blank'>Button</a>< /div>
< div><a href='http://...'><b>Button</b></a>< /div>
Cut the DIV id='menu' from the page and paste it in XML file. This file is an ordinary text file with .xml extension. It must contain nothing but the DIV id='menu'.
Set a path to your XML in the Tag Inspector.
The parameter xml_Path can be relative (navigation.xml) or absolute
(http://www.yourDomain.com/navigation.xml).
Read detailed instructions here
But remember: XML file is not SEO friendly. It's just one of the ways to keep all navigation settings in one file. As SEO friendly alternative we recommend to use "Library Item" or "Dreamweaver templates".
Learn how to make a Library item
A menu button can call any javascript function from a page. Use the link target 'callJSF'
<div><a href='http://...' target='callJSF'>Button3</a></div>
<div><a href='firstURL' target='callJSF'>Button1</a></div>it will call the function JSF from the page: (located in the DIV id="f-source-menu")
function JSF(url){ if(url=="firstURL") alert("First button is pressed"); if(url=="secondURL")alert("Second button is pressed"); }the function will get in a pressed button link, so it can be used to identify which button is pressed. Here you can insert any code you need, for example the Google Analytics Tracking Code - urchinTracker('url') or AJAX functions.

Ask your questions right now. We're ready to assist and help our customers.
Click here to contact us