(Version for Dreamweaver MX 2004)![]() Flash menu. One of the main things you must determine when designing a Web site is what kind of navigation/menu system you will use to make it easy for your visitors to find their way around the site. You need an intuitive, professional, and fast-loading menu. SEO friendly and good looking.
Flash menu. One of the main things you must determine when designing a Web site is what kind of navigation/menu system you will use to make it easy for your visitors to find their way around the site. You need an intuitive, professional, and fast-loading menu. SEO friendly and good looking.
Flash technology offer better and richest multimedia experience, but has a serious disadvantage, it's invisible to the major search engines. Is it a reason to reject flash? Not now, we've solved the problem. Our menu is flash + HTML links which are SEO friendly. This Dreamweaver extension provides you with a horizontal, professionally designed menu bar.
A free version is a fully functional flash menu, however you cannot edit the first button of a free version. It's a good chance to try before you decide to buy.
Buy the menu to get a menu system without limitations along with our support and assistance. You can get all updates and future versions of the menu extension for free. We can even make a personal upgrade at your request (if you buy multidomain version). Your website can be listed in the "Business Style Menu users".
Don't forget to disable the Active Content Converter first.
1) Top menu "Insert" ==> "Media" ==> "Business Style Menu"
 3) Now you can check the appearance of the Business Style Menu by pressing the "Play" button in your " Property inspector" (Ctrl + F3). The menu will work with default navigation settings. Test in browser,press F12(Opt+F12 on Mac OSX) to check your navigation settins. To avoid mistakes test your page in browser each time you make changes in the menu code.
3) Now you can check the appearance of the Business Style Menu by pressing the "Play" button in your " Property inspector" (Ctrl + F3). The menu will work with default navigation settings. Test in browser,press F12(Opt+F12 on Mac OSX) to check your navigation settins. To avoid mistakes test your page in browser each time you make changes in the menu code.
1) The flash object appears in your document window in "Design view". You need to set the flash object width according to the real menu width (which appears in a browser) by dragging the sizing handles.

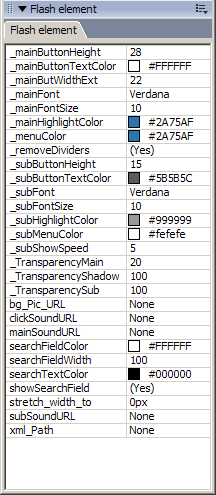
2) All parameters of the menu appearance can be configured in "Tag Inspector" (Click on Flash Object, then F9).
 - _mainButtonHeight - height of main menu bar.
- _mainButtonHeight - height of main menu bar.
- _mainButtonTextColor - color of text of main nav bar.
- _mainButWidthExt - extended width of each main button.
- _mainFont - type of font for main buttons.
- _mainFontSize - font size of main navigation bar.
- _mainHighlightColor - main button highlight color.
- _menuColor - color of main navigation buttons.
- _removeDividers - set (Yes) to remove dividers between main buttons.
- _subButtonHeight - height of sub buttons.
- _subButtonTextColor - text color of main buttons.
- _subFont - type of font of sub buttons.
- _subFontSize - font size of sub buttons.
- _subHighlightColor - color of highlighted subbuttons.
- _subMenuColor - color of sub menu buttons.
- _subShowSpeed - speed of sub menu appearance.
- _TransparencyMain - regulate transparency of main menu bar (0-100)
- _TransparencyShadow - set 0 to remove dropshadow of the main menu bar.
- _TransparencySub - regulate transparency of sub menus (0-100)
- _bg_Pic_URL - path to the image file, if you want to place a picture under the menu.
- clickSoundURL - path to the mp3 file, if you want to make some sound when mouse clicks on menu .
- mainSoundURL - path to the mp3 file, if you want to make some sound when mouse gets over main buttons .
- searchFieldColor - search input field color.
- searchFieldWidth - width of search field.
- searchTextColor - search input text color.
- showSearchField - show or hide search field.
- stretch_width_to - stretch the menu bar to particular width (in pixels).
- subSoundURL - path to the mp3 file, if you want to make some sound when mouse gets over sub buttons .
- xml_Path - type here the path to XML file with navigation settings, if you prefer XML (cut from a page the DIV with id='menu' and paste it in the XML file).
Switch to the "Code View" and find the DIV id="menu". Each line of the DIV code represent a button. Edit links and button labels right here. The menu combine cool Flash navigation with standard HTML links, so your page always remains accessible to search engines - while your site visitors see nothing but Flash brilliance. For you convenience each menu provided with the Navigation Guide. Press Ctrl+Shift+F to open it.
 Add, rename and move the code lines. To check yourself press F12(Opt+F12 on Mac OSX).
Add, rename and move the code lines. To check yourself press F12(Opt+F12 on Mac OSX).
(When you press "Play" button the menu appears with default navigation settings.)
Add the target attribute if you need to set new window or specific frame name as a target for a link.
< div><a href='http://...' target='_blank'>Button</a>< /div>
< div><a href='http://...'><b>Button</b></a>< /div>
Cut the DIV id='menu' from the page and paste it in XML file. This file is an ordinary text file with .xml extension. It must contain nothing but the DIV id='menu'.
Set a path to your XML in the Tag Inspector.
The parameter xml_Path can be relative (navigation.xml) or absolute
(http://www.yourDomain.com/navigation.xml).
Read detailed instructions here
But remember: XML file is not SEO friendly. It's just one of the ways to keep all navigation settings in one file. As SEO friendly alternative we recommend to use "Library Item" or "Dreamweaver templates".
Learn how to make a Library item
Use parameter _showSearchField (Yes/No) to show/hide the search field.
You can use any search script with GET parameters, any public search engine for example,
Google:
"http://www.google.com/search?q=" - google search in Web
"http://www.google.com/search?sitesearch=yourDomainName%26q=" - search on your web site
or Yahoo:
"http://search.yahoo.com/search?p=" - Yahoo search in Web.
There is only one rule for any search engine: put the search query parameter to the end of the link ("http://www.someSearchScript?query=") the search request will be added to the end of the link, for example: searching of "flash menu" ("http://www.someSearchScript?query=flash menu")
Example of the button code:
<div><a href='http://www.someSearchScript?query='>SEARCH</a></div>
A menu button can call any javascript function from a page. Use the link target 'callJSF'
<div><a href='http://...' target='callJSF'>Button3</a></div>
<div><a href='firstURL' target='callJSF'>Button1</a></div>it will call the function JSF from the page: (located in the DIV id="f-source-menu")
function JSF(url){ if(url=="firstURL") alert("First button is pressed"); if(url=="secondURL")alert("Second button is pressed"); }the function will get in a pressed button link, so it can be used to identify which button is pressed. Here you can insert any code you need, for example the Google Analytics Tracking Code - urchinTracker('url') or AJAX functions.

Ask your questions right now. We're ready to assist and help our customers.
Click here to contact us